由于我的页面上有多个数据列表,我把相对应的数据的方法都整合在一个方法中,然后再返回整合方法中的方法。代码是这样的:scripttemplate代码就是这样,但是,如果我点击更改每页条数,能切换出正确的页数,但是无法执行usecaseMetheds().pageSizeChange 里的方法,如图:默认时点击切换成1条/页后并没有输出limit的值
2 回答
明月笑刀无情
TA贡献1828条经验 获得超4个赞
昨天的问题已经解决!
解决方法:
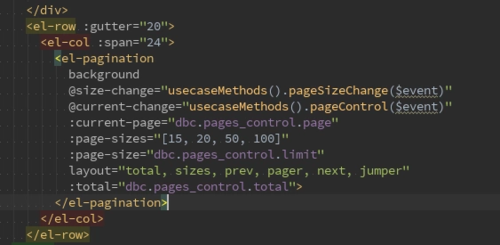
在分页事件中传入原始event事件,即$event关键字,@size-change="usecaseMethods().pageSizeChange($event)"

添加回答
举报
0/150
提交
取消
