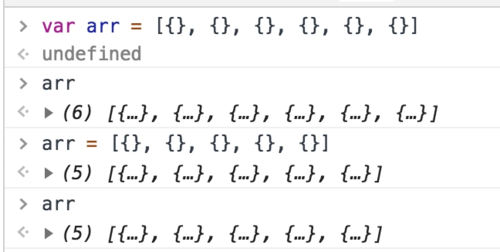
原来的数组是这样的:赋值后新数组就变成了下面这样:
2 回答
胡说叔叔
TA贡献1804条经验 获得超8个赞
在运行console.log(arr)的时候,因为参数是数组,所以chrome打印出了这个数组的长度,即“6”。
再后来你改变了这个数组,现在只有5个元素了,但chrome不会主动去把打印出来的“6”去改成“5”,所有打印出来的结果都不会改变。
当你展开这个数组的时候,查看的是最新的信息,所以是“5”。
言下之意,你在console之后改变了这个数组,至于怎么改的,上了代码才知道。
繁星点点滴滴
TA贡献1803条经验 获得超3个赞
楼上的答案不太对吧,最起码不符合所有情况
我猜问题是赋值后没有触发框架内对数组的重新计算,如果是 vue 框架的话,可以使用 this.$set() 方法让其重新计算
添加回答
举报
0/150
提交
取消
