4 回答
TA贡献1786条经验 获得超11个赞
举个例子,比如如下是HTML的结构:
这里推荐使用jQuery库,比较方便。以下是代码:
大致思路就是:先利用name属性值获取checkbox对象,然后循环判断checked属性。(true表示被选中,false表示未选中)
具体解释一下:
首先用document.getElementsByName()这个方法,通过input标签的name属性将input元素获取,并存进obj这个变量值中。然后建一个check_val的数组,通过for循环将input标签的value值存入数组中,这样就可以获取checkbox的选中的多个值。
扩展资料:
Checkbox 对象代表一个 HTML 表单中的 一个选择框。
在 HTML 文档中 <input type="checkbox"> 每出现一次,Checkbox 对象就会被创建。
您可以通过遍历表单的 elements[] 数组来访问某个选择框,或者通过使用 document.getElementById() 。
TA贡献1851条经验 获得超3个赞
思路:利用name属性值获取checkbox对象,然后循环判断checked属性(true表示被选中,false表示未选中)。下面进行实例演示:
1、HTML结构
1 2 3 4 5 6 | <input type="checkbox" name="test" value="1"/><span>1</span> <input type="checkbox" name="test" value="2"/><span>2</span> <input type="checkbox" name="test" value="3"/><span>3</span> <input type="checkbox" name="test" value="4"/><span>4</span> <input type="checkbox" name="test" value="5"/><span>5</span> <input type='button' value='提交' onclick="fun()"/> |
2、javascript代码
1 2 3 4 5 6 7 8 9 | function fun(){ obj = document.getElementsByName("test"); check_val = []; for(k in obj){ if(obj[k].checked) check_val.push(obj[k].value); } alert(check_val); } |
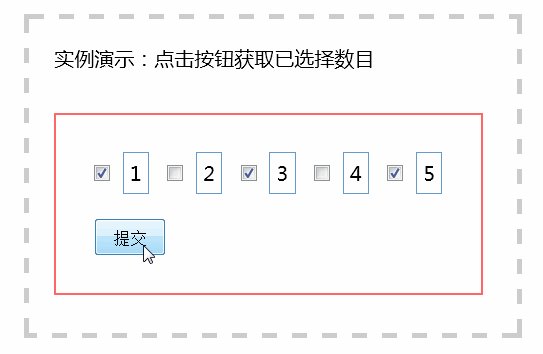
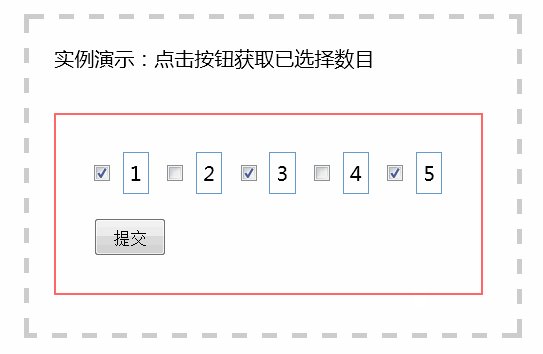
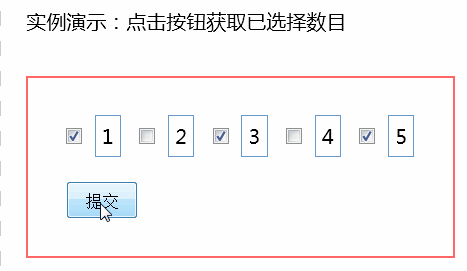
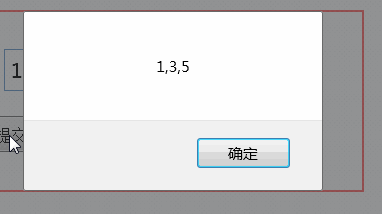
3、演示效果
TA贡献1794条经验 获得超8个赞
var arr=document.getElementsByName("name");
arr是一个数组,就是所有checkbox的值;
for(i=0;i<arr.length;i++){
if(arr[i].checked){
var a = arr[i].value;
}
}
a就是选中的checkbox的值
看你想怎么用
TA贡献1806条经验 获得超5个赞
一、方法:利用name属性值获取checkbox对象,然后循环判断checked属性(true表示被选中,false表示未选中)。下面进行实例演示:
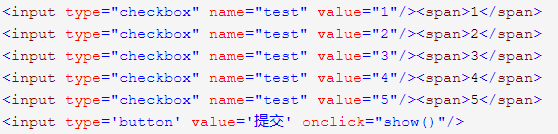
1、HTML结构
1 | <input type="checkbox" name="test" value="1"/><span>1</span><input type="checkbox" name="test" value="2"/><span>2</span><input type="checkbox" name="test" value="3"/><span>3</span><input type="checkbox" name="test" value="4"/><span>4</span><input type="checkbox" name="test" value="5"/><span>5</span><input type='button' value='提交' onclick="show()"/> |
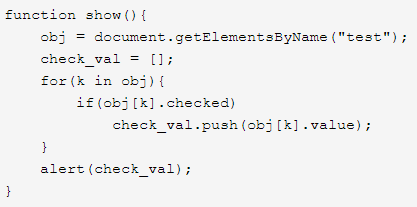
2、javascript代码(jQuery)
1 2 3 4 5 6 7 8 9 | function show(){ obj = document.getElementsByName("test"); check_val = []; for(k in obj){ if(obj[k].checked) check_val.push(obj[k].value); } alert(check_val); } |
3、演示效果
二、什么是JS
1、JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
2、在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
3、为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
添加回答
举报