1.形如以下数据结构 data: [{ id: 1, name: '菜单1', list: [{ id: 10, name: '2级菜单1' }, { id: 11, name: '2级菜单1' }, { id: 12, name: '2级菜单1' }, ] }, { id: 2, name: '菜单2', list: [{ id: 20, name: '2级菜单1' }, { id: 21, name: '2级菜单1' }, { id: 22, name: '2级菜单1' }, ] }, { id: 3, name: '菜单3', list: [{ id: 30, name: '2级菜单1' }, { id: 31, name: '2级菜单1' }, { id: 32, name: '2级菜单1' }, ] } ], 2.如果是第一层循环,可以根据index去激活当前的样式或者做当前项的逻辑,但是内层循环出来,那些2级菜单该如何去激活样式呢,index肯定是不行的
7 回答
狐的传说
TA贡献1804条经验 获得超3个赞

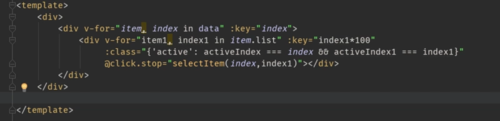
先上图,如果你可以从图中看明白就不用看一下内容了、、、、、
主要思路-----》有两个值来记录点击子菜单的选中状态,当点击每一个子菜单时,需要把父级的index和list的index更新到该组件的data里面,即可实现。。
添加回答
举报
0/150
提交
取消
