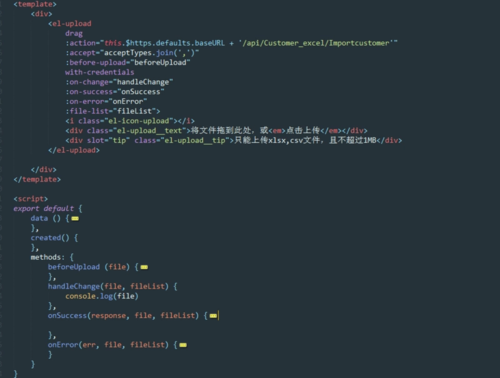
现在需要上传附件到服务器,文件类型只能是doc,png,txt,已经在提交之前做过处理了下面的例子基本是从element-ui官网上扒过来的,因为我只需要上传一个文件,所以limit设置为1这么写是否正确?action不知道怎么写现在是localhost本地开发,在webpack已经设置代理/api,后端给的接口是/api/xxx那么我的action应该怎么写<el-upload class="upload-demo" ref="upload" action="https://jsonplaceholder.typicode.com/posts/" accept="application/msword, image/png" :limit="1" :before-upload="beforeUpload" :on-preview="handlePreview" :on-remove="handleRemove" :on-change = "handleChange" :file-list="fileList" :auto-upload="false"> <el-button slot="trigger" size="small" type="primary">选取文件</el-button> <el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button> <div slot="tip" class="el-upload__tip">只能上传txt,doc,png文件,且不超过10M</div> </el-upload>最后一个问题我只需要让用户上传一个文件,官网上默认了两个图片,我把fileList改成空数组了[]出了一点小小的问题,我在element-ui提供的各个方法中打印this.fileList,都是空数组,但是我明明选取文件了
添加回答
举报
0/150
提交
取消