最近在在使用vue-cli做项目,阿里图标库推荐的symbol引用方式没办法直接在项目中使用。看了下iconfont.js这个文件,发现是一个匿名的立即执行函数然后做了点简单的改造,改成普通的具名的声明式函数,然后用export导出然后在对应的页面引用,并且在created或者mounted里调用一下这个函数这样子弄得话 图标倒也能够正常的显示,但是总是感觉怪怪的。请问这是不是正确的姿势?有没有更好的解决办法?
1 回答
慕的地6264312
TA贡献1817条经验 获得超6个赞
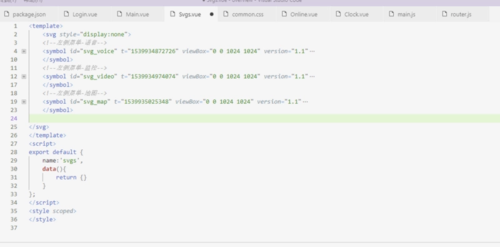
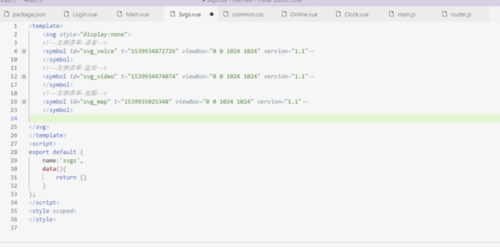
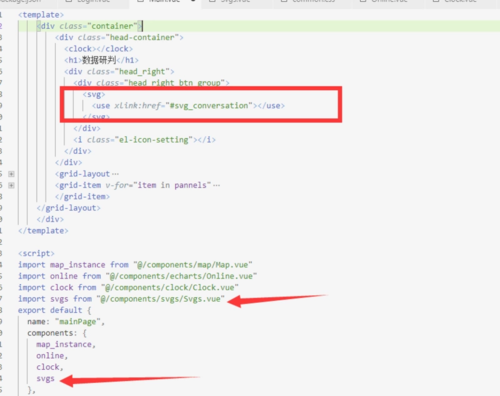
你如果确实是按照原生的写法引入svg的化,可以专门维护一个svg symbol标签的vue组件,然后在入口处添加到页面上,比如main.vue中,只要把svg标签扔到了页面中就可以使用symbol 了,如果还嫌写 <svg> <use xxx> 麻烦的话可以把这个也写成一个动态组件,图在下面



添加回答
举报
0/150
提交
取消