之前以为两种写法大同小异区别不大,今天才发现其实并不是这样:项目当中这样写死活不行,bug找了好久,SET_ACTIVE_INDEX (state, payload) { state.activeIndex = payload.index}改成下图所示就可以了哪位同学说说a() {}等同于什么呢,不胜感激!
4 回答
哈士奇WWW
TA贡献1799条经验 获得超6个赞
你的题目问的是a(){}与a:()=>{}区别,这个确实有区别,但后面你有问 a:func(){} 与 a:()=>{}区别,后面这个其实没有区别,只是写法不一样的。
第一个a(){}是声明实现一个函数对象a:()=>{} 只能用在对象内定义中,是声明一个属性,其属性值实为一个绑定到匿名函数中成为一个方法。
如果要在非对象属性定义中使用类似a:()=>{},则应该是 var a=(()=>{})
慕森王
TA贡献1777条经验 获得超3个赞
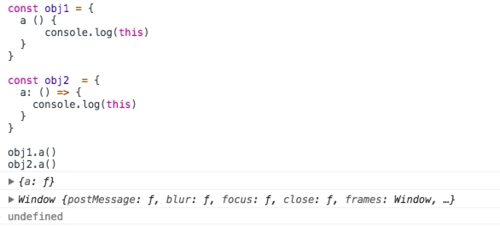
两者都是对象里面声明的属性,而且属性值都是函数,但是两者最大的区别就是函数里面的this指向不同
const obj1 = {
a () {
console.log(this)
}
}
const obj2 = {
a: () => {
console.log(this)
}
}
obj1.a()
obj2.a()

前者可以认为是ES6定义是属性为函数的语法糖,使用ES5表示就是
const obj1 = {
a: function() {
console.log(this)
}
}
后者就是一个使用箭头函数来表示对象的属性,使用ES5来理解就是
const _this = this
const obj2 = {
a: function() {
console.log(_this)
}
}
添加回答
举报
0/150
提交
取消
