2 回答
TA贡献1946条经验 获得超4个赞
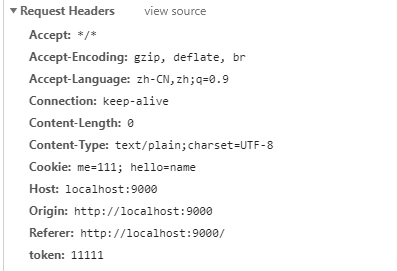
token可以放到cookie发给后台啊,后台能拿到cookie中的token字段,毕竟前端请求也是这么传过去的

var div = document.getElementById('div');
div.onclick = () => {
let headres = {
method: 'post',
credentials: 'include',
headers: {
'token': '11111'
},
body: ''
}
fetch('/token', headres).then(x => x.json()).then(x => {
console.log(x);
}).catch(err => {
console.error(err);
})
}
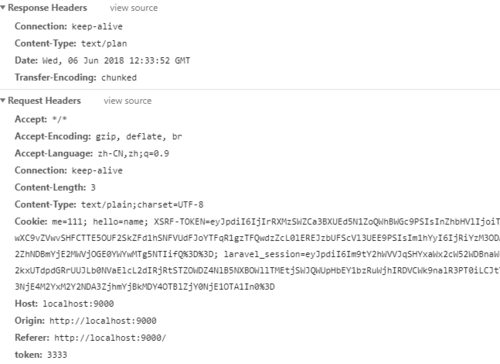
我使用你的发送方式
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function () { //响应完成后的回调函数
if (xhr.readyState == 4) { //如果响应完成...此时还不知是否响应成功
if (xhr.status == 200) { //如果响应成功
console.log(xhr.responseText); //使用返回的数据responseText
} else {
console.log(xhr.responseText);
}
}
};
xhr.open("POST", '/token'); //准备请求, 但不发送. 使用get方法, 获取a.html
xhr.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8');
xhr.setRequestHeader('token', '3333');
xhr.send(222);

添加回答
举报
