我在看warriorjs(一个编程小游戏)的源码,其中const { directory, level, time, yes } = (0, _parseArgs2.default)(args);这段代码让我十分困惑,逗号运算符最终只会返回最右边的值,那么0的意义在哪里,作为表达式他也不能表达什么?在搜索时,发现过去也有人提过一样的问题,不过没有得到解答,我就链接过来react-redux源码中大面积使用逗号运算符的作用是什么?希望有大佬能解开我心中的困惑,感谢!!!
1 回答
Smart猫小萌
TA贡献1911条经验 获得超7个赞
个人理解:
这个问题其实等价于(0, _parseArgs2.default)(args)和_parseArgs2.default(args)有什么区别?
我的第一想法是和this有关。
(0, _parseArgs2.default)(args)
// 等价于
let fun = (0, _parseArgs2.default)
fun(args)
上面的代码片段执行的时候,函数里面的this在严格模式下等于undefined,非严格模式下等于window。
_parseArgs2.default(args)
上面的代码片段执行的时候,函数里面的this指向_parseArgs2;
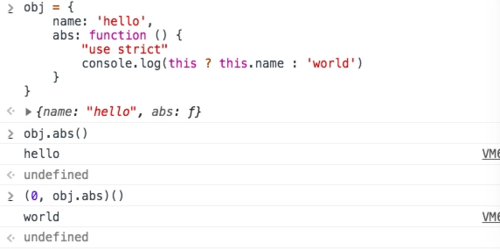
举例如下:

Update:
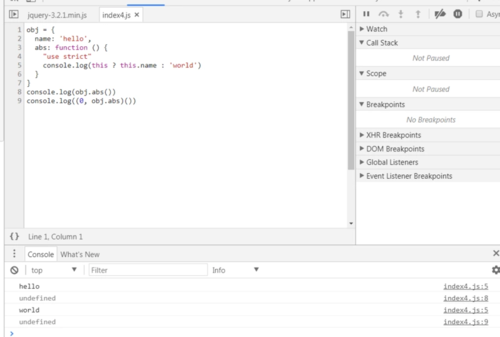
把代码放到js文件里面执行,没有报评论里面你说的错误:

添加回答
举报
0/150
提交
取消
