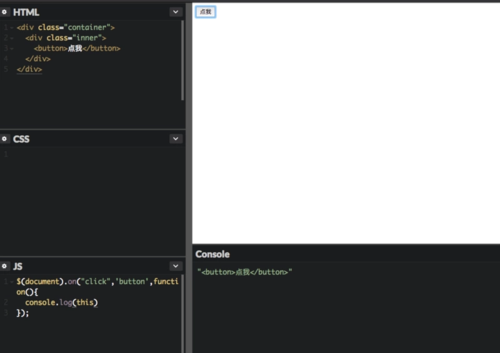
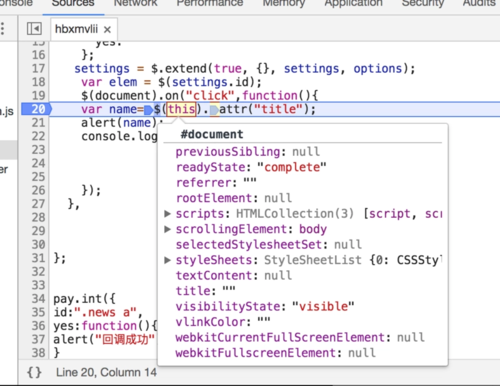
var pay={ int:function(options){ var that = this; var settings = { id:".news a", yes:"" }; settings = $.extend(true, {}, settings, options); var elem = $(settings.id); elem.on("click",function(){ $.ajax({ type: "POST", dataType: "json", url:"", success: function(res) { if (typeof settings.yes === 'function') { //支付成功后返回 settings.yes(data); return; } } }) }); }};pay.int({id:".news a",yes:function(data){ alert("回调成功"); console.log(data);}});第一个问题为什么A标签点击后,会执行两次alert,不是应该等ajax完成后才alert? 点击后立即就执行alert ajax完成后又alert一次第二个问题..pay.int({id:".news a",yes:function(data){ alert("回调成功"); console.log(data);}});settings = $.extend(true, {}, settings, options);var elem = $(settings.id);elem.on("click",function(){这里的this 指向的是 news下面的A标签})$(document).on("click",elem,function(){为什么这么写,this就指向了全局,怎么指向到id:".news a", 这个对象上}); 第三个问题..有没有更好的写法...下面是测试连接,绑定点击时间后获取不到title this指向是全局http://sandbox.runjs.cn/show/...
1 回答
摇曳的蔷薇
TA贡献1793条经验 获得超6个赞
1.有两次alert,我觉得应该是你的代码执行了两次,如果你的init重复执行是会在element上重复绑定事件的
2.第二个问题,你的写法不对,第二个参数是个选择器,而不是个元素


添加回答
举报
0/150
提交
取消
