6 回答
TA贡献1815条经验 获得超13个赞
我举一个比较常见的场景吧。ajax请求的全局loading组件的显示与否。
网站上有个全局的loading组件(一个小圈圈放在了右上角,相对屏幕定位)。
这东西就是当有ajax发出的时候显示,没有ajax请求的时候不显示。
这东西你总不能给每个有ajax请求的地方都写上显示/隐藏的代码吧,这就要做全局的拦截了。
还有一种情况是——错误处理。
你和后端约定了一套错误码,后端返回对应的错误码,前端显示报错。
你也可能给每个ajax后面都带上一样的错误处理函数,没有必要,这也是需要做返回拦截的,对发生错误的情况做统一处理。
TA贡献1868条经验 获得超4个赞
其实这里说的发送前后拦截数据的问题在日常开发是经常发生的情景,我下面列一下常见情景:
后端返回的数据不适合前端UI组件直接使用
UI组件使用的结构与后端接收的数据不同时(比如tree组件)
上传图片前的压制处理
当然咯还有一下日常补丁(后端缺少字段等情况)的处理都需要拦截数据然后补全(或修改)。
TA贡献1859条经验 获得超6个赞
先说说请求拦截的情况:
在单页应用中,如果需要保存用户信息基本上需要维护一个 token (或者说类似的东西),这个 token 是需要跟随请求给到后端,这时候就会把请求拦截下来,动态的注入 token 。一些固定的请求头信息,会用到这种情况。还有一种,就是你们公司有固定的请求参数接收方式(怪异的接收方式),但是你又想正常写成json的形式,那么请求拦截也会有用,用于转化参数传递方式。
接着说说响应拦截的情况:
restful api 是不会出现请求错误重定向的问题的,也就是说即使请求出错,后端也会是正常响应的,只不错是会提供给你一个错误码,这时候,拦截响应就能处理后端响应回来的错误码,然后进行对应的操作,比如提示错误信息等等。当然同样的也可以处理数据,比如你们公司返回回来一种怪异的数据格式(不是json),就可以处理成前端友好的格式(json)。
TA贡献2041条经验 获得超4个赞
TA贡献1828条经验 获得超3个赞
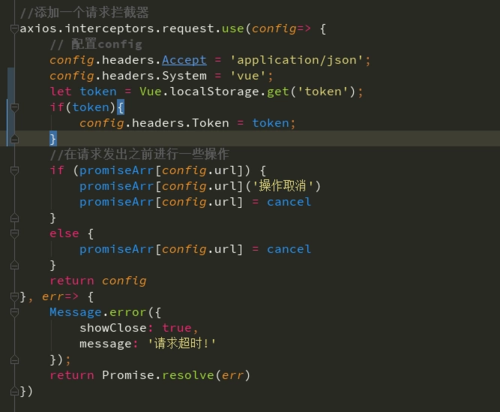
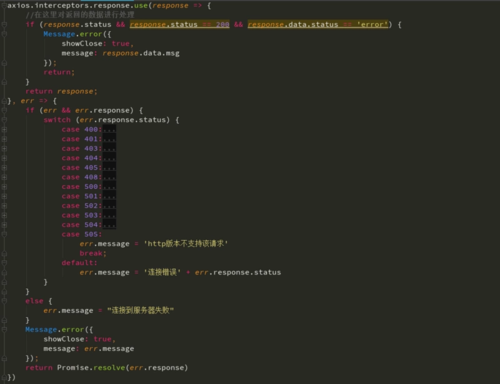
拦截器的作用:封装了用户每次请求数据公共部分,比如说一些放在缓存的数据,如token,headers设置,接收类型等,
图1是请求拦截器,图2是响应拦截器,根据后台返回的status,提前封装判断是成功还是错误,至于错误又是什么错误,以提示框来提醒使用者;


添加回答
举报
