我网上看到有人说用line-height控制,可是好像要放在div里面。还有其它方法吗?直接在tr里设置。<tr style="line-height:10px;"> 这种写法没有效果的,我已经试过了。
3 回答
森栏
TA贡献1810条经验 获得超5个赞
tr 之间距离可以通过设置 tr 的外边距(margin)来实现,但是注意必须先把tr的显示属性设置为块体(block)元素:
1 2 3 4 | tr{ display:block; /*将tr设置为块体元素*/ margin:2px 0; /*设置tr间距为2px*/ } |
示例如下:
创建HTML元素
1 2 3 4 5 | <table> <tr><td>1</td><td>2</td><td>3</td></tr> <tr><td>4</td><td>5</td><td>6</td></tr> <tr><td>7</td><td>8</td><td>9</td></tr> </table |
添加css样式
1 2 3 4 5 | table{border-collapse: collapse;} td{width:90px;padding:5px;border:1px solid green;} tr{ display:block; /*将tr设置为块体元素*/ margin:2px 0; /*设置tr间距为2px*/ |
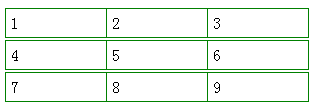
- 显示效果
- 3 回答
- 0 关注
- 1514 浏览
相关问题推荐
添加回答
举报
0/150
提交
取消