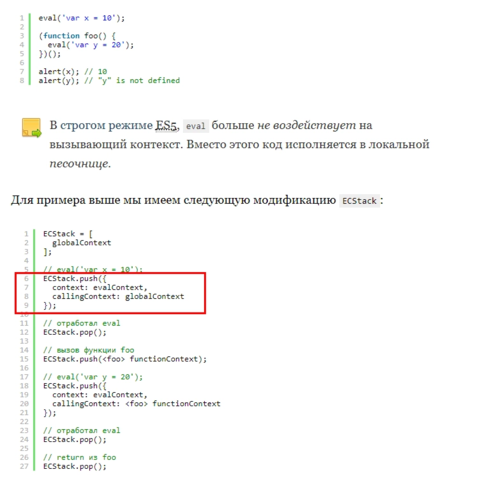
先引用原文深入理解JavaScript系列(11):执行上下文(Execution Contexts)eval 代码有点儿意思。它有一个概念: 调用上下文(calling context),例如,eval函数调用的时候产生的上下文。eval(变量或函数声明)活动会影响调用上下文(calling context)。eval('var x = 10'); (function foo() { eval('var y = 20');})(); alert(x); // 10alert(y); // "y" 提示没有声明ECStack的变化过程:ECStack = [ globalContext]; // eval('var x = 10');ECStack.push( evalContext, callingContext: globalContext); // eval exited contextECStack.pop(); // foo funciton callECStack.push(<foo> functionContext); // eval('var y = 20');ECStack.push( evalContext, callingContext: <foo> functionContext); // return from evalECStack.pop(); // return from fooECStack.pop();以eval('var x = 10');为例,当控制器进入Eval函数时,会向ECStack push两个元素:evalContext、callingContext:globalContext,此时的 ECStack中有3个元素吧,ECStack = [ globalContext, evalContext, CallingContext:globalContext ]我的疑问是:// eval exited contextECStack.pop();这一步会弹出一个CallingContext:globalContext,还是弹出CallingContext:globalContext,evalContext两个元素?我认为应该弹出两个元素,但我记得pop只能操作一个元素吧,这样 evalContext 还会留在 ECStack 里呢。
添加回答
举报
0/150
提交
取消