HTML代码:<div class="aaa"><div class="bbb"></div></div><div class="aaa"><div class="bbb"></div></div>JS 代码:$(".aaa").bind("mouseover",function(){// 此时如何获取鼠标悬停的aaa节点下的bbb节点});操作步骤:页面上有两个或者多个clasName为aaa的div节点,用jquery统一绑定mouseover事件,然后操作鼠标悬停在其中一个aaa节点提问:此时,我想获取当前这个aaa节点下的bbb节点应该如何写法?请给出详细的代码,谢谢。
4 回答
小怪兽爱吃肉
TA贡献1852条经验 获得超1个赞
常见的方法是使用children()方法或者fand()方法都是可以获取到某个元素的子元素的,children() 方法返回匹配元素集合中每个元素的子元素,find()方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
jquery中获取当前dom元素的子元素的方法有很多,常见的方法是使用children()方法或者fand()方法都是可以获取到某个元素的子元素的,children() 方法返回匹配元素集合中每个元素的子元素,find()方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
一、使用children()方法获得子元素
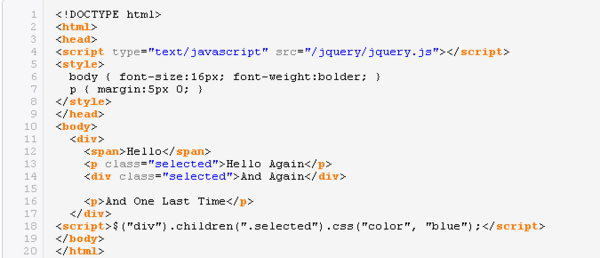
1、使用该方法获取子元素并设置子元素的字体为蓝色,代码如下:
2、运行的效果如下图:
二、使用find()方法获取子元素
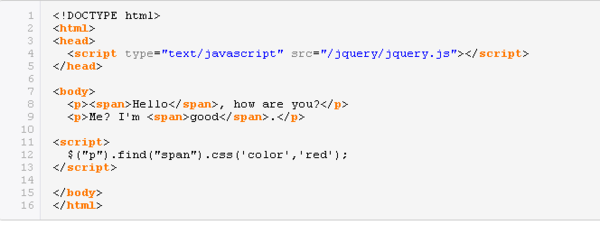
1、使用fand()方法获取子元素并且进行选择器的筛选,代码如下图:
2、运行的结果如下图:
- 4 回答
- 0 关注
- 6233 浏览
添加回答
举报
0/150
提交
取消