4 回答
TA贡献1812条经验 获得超5个赞
通过定位实现:position.
定义和用法:position 属性规定元素的定位类型。
说明:这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移。
具体实现步骤如下:
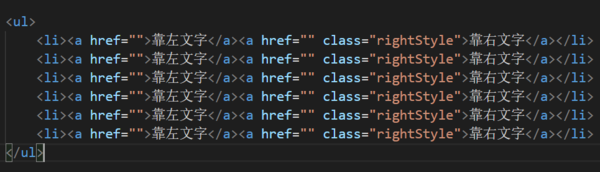
1、设计一个html页面,一个标签元素div或者ul里,放入多行数据。
2、设计最外层容器样式文件:
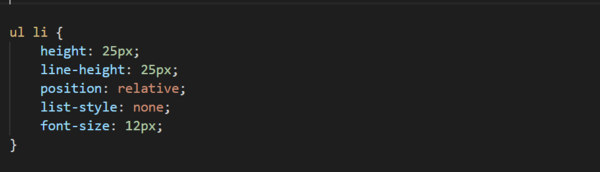
3、设计每一行的样式:
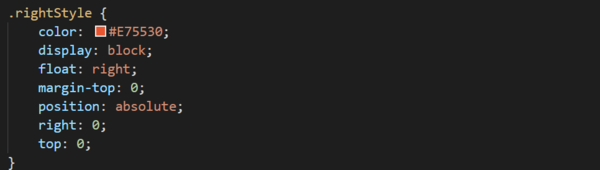
4、最后,设计靠右对齐的样式:
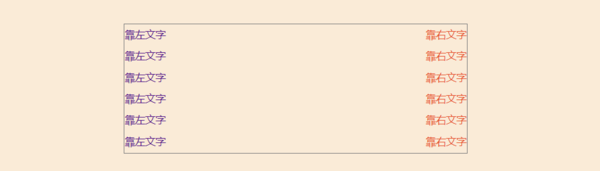
5、此时页面展示如下:
左右均实现了分别对齐。
扩展资料:
定位的值完整解析:
1、absolute
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
2、fixed
生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
3、relative
生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
4、static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
5、inherit 规定应该从父元素继承 position 属性的值。
TA贡献1804条经验 获得超7个赞
float:left;浮动到左边上
float:right;浮动到右边上
语法:
float : none | left | right
取值:
none : 默认值。对象不飘浮
left : 文本流向对象的右边
right : 文本流向对象的左边
说明:
该属性的值指出了对象是否及如何浮动。请参阅 clear 属性。
当该属性不等于 none 引起对象浮动时,对象将被视作块对象( block-level ),即 display 属性等于 block 。也就是说,浮动对象的 display 属性将被忽略。
跟随浮动对象的对象将移动到浮动对象的位置。浮动对象会向左或向右移动直到遇到边框( border 、内补丁( padding 、外补丁( margin 或者另一个块对象( block-level )为止。
在IE5+中, div 和 span 对象假如没有指定宽度会被分配默认的宽度,而在此前的浏览器版本中则必须指定宽度值才可以呈递此属性。
此属性对于 currentStyle 对象而言是只读的。对于其他对象而言是可读写的。
对应的脚本特性为 styleFloat 。
示例:
div { clear : left }
img { float: right }
- 4 回答
- 0 关注
- 8515 浏览
相关问题推荐
添加回答
举报