5 回答
TA贡献1794条经验 获得超8个赞
div+css布局的基本流程:
用css也需要切片,但组合的时候要比表格灵活很多,另外在css中切片的目的一般是为了美观而不是布局,比如为图片添加边框,制作导航栏。
css布局一般是把html先做好再用css布局,不过在做html时就要考虑到布局,添加足够的id,class属性,足够的层,有时也要添加必要的空标签.(css的html与表格时期的html有很大不同)
css布局的优势是更灵活,更精确,但也存在很多的问题,最突出的就是兼容性的问题--不同浏览器对同一段css代码会有不同的显示,这个问题困扰了无数网页制作者,如果楼主致力于css布局一定要注意这方面的问题(解决这个问题的方法通常是用 css hack),同时还要鼓励楼主不要因为这一原因放弃css。
都是一些经典的css作品(所有作品都是完全相同的html)
TA贡献1825条经验 获得超6个赞
DIV+CSS布局中主要CSS属性介绍:
Float:
Float属性是DIV+CSS布局中最基本也是最常用的属性,用于实现多列功能,<div>标签默认一行只能显示一个,而使用Float属性可以实现一行显示多个div的功能,最直接解释方法就是能实现表格布局的多列功能。
Margin:
Margin属性用于设置两个元素之间的距离。
Padding:
Padding属性用于设置一个元素的边框与其内容的距离。
Clear:
使用Float属性设置一行有多个DIV后(多列),最好在下一行开始之前使用Clear属性清楚一下浮动,否则上面的布局会影响到下面。
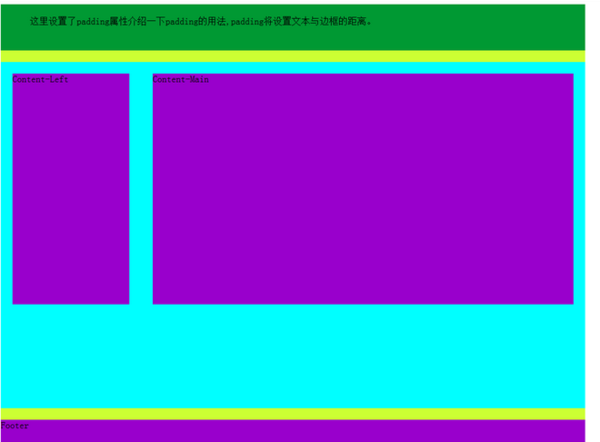
实例讲解:下面使用实例如果做一个简单又基本的布局,效果如下图:
代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN
<html xmlns=
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>DIV+CSS布局教程</title>
<style type="text/css">
#Container{
width:1000px;
margin:0 auto;/*设置整个容器在浏览器中水平居中*/
background:#CF3;
}
#Header{
height:80px;
background:#093;
}
#logo{
padding-left:50px;
padding-top:20px;
padding-bottom:50px;
}
#Content{
height:600px;
/*此处对容器设置了高度,一般不建议对容器设置高度,一般使用overflow:auto;属性设置容器根据内容自适应高度,如果不指定高度或不设置自适应高度,容器将默认为1个字符高度,容器下方的布局元素(footer)设置margin-top:属性将无效*/
margin-top:20px;/*此处讲解margin的用法,设置content与上面header元素之间的距离*/
background:#0FF;
}
#Content-Left{
height:400px;
width:200px;
margin:20px;/*设置元素跟其他元素的距离为20像素*/
float:left;/*设置浮动,实现多列效果,div+Css布局中很重要的*/
background:#90C;
}
#Content-Main{
height:400px;
width:720px;
margin:20px;/*设置元素跟其他元素的距离为20像素*/
float:left;/*设置浮动,实现多列效果,div+Css布局中很重要的*/
background:#90C;
}
/*注:Content-Left和Content-Main元素是Content元素的子元素,两个元素使用了float:left;设置成两列,这个两个元素的宽度和这个两个元素设置的padding、margin的和一定不能大于父层Content元素的宽度,否则设置列将失败*/
#Footer{
height:40px;
background:#90C;
margin-top:20px;
}
.Clear{
clear:both;
}
</style>
</head>
<body>
<div id="Container">
<div id="Header">
<div id="logo">这里设置了padding属性介绍一下padding的用法,padding将设置文本与边框的距离。</div>
</div>
<div id="Content">
<div id="Content-Left">Content-Left</div>
<div id="Content-Main">Content-Main</div>
</div>
<div class="Clear"><!--如何你上面用到float,下面布局开始前最好清除一下。--></div>
<div id="Footer">Footer</div>
</div>
</body>
</html>
- 5 回答
- 0 关注
- 700 浏览
相关问题推荐
添加回答
举报