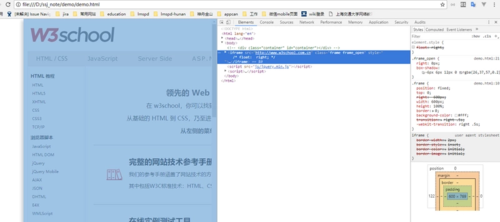
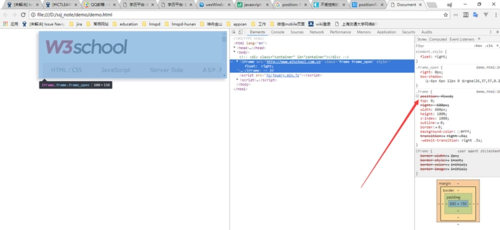
问题我在父页面中嵌套了一个 iframe,在 iframe 进行操作时,会出现 iframe 位置不变,但内部元素超出 iframe 区域的情况。iframe 布局方式.frame { position: fixed; top: 0; right: -600px; width: 600px; height: 100%; z-index: 1000; outline: 0; border: 0; background-color: #fff; transition: right .5s; -webkit-transition: right .5s;}.frame_open { right: 0px; box-shadow: -6px 6px 12px 0 rgba(26,37,57,0.2);}通过添加/删除 chateasy-frame_open 类名来控制iframe的显示隐藏问题截图操作图示:开发者工具调试图示:已经尝试的操作将 iframe 内的页面设置为 overflow: hidden; ,没有效果怀疑是父级页面的滚动条宽度撑开,所以更改 iframe 布局后仍会触发开发环境Chrome:版本 66.0.3359.117(正式版本) (64 位)
添加回答
举报
0/150
提交
取消