2 回答
TA贡献1858条经验 获得超8个赞
从理论上讲是可以用百分比的但是我自己也是遇到了同样的问题设置成百分比后界面上不显示内容,自己查阅了一下资料想出了一个解决办法,在你的body里加上一句class="easyui-layout" data-options="fit:true"之后再设置高度这时就可以设置百分比了,easyui里layout是自适应窗口有时间您可以自己研究一下 以下是我的代码请供参考:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <body class="easyui-layout" data-options="fit:true">
<div class="easyui-layout" style="width:100%;height:100%;"> <div region="west" split="true" title="Navigator" style="width:150px;"> <ul> <li><a href="javascript:void(0)" onclick="showcontent('java')">Java</a></li> <li><a href="javascript:void(0)" onclick="showcontent('cshape')">C#</a></li> <li><a href="javascript:void(0)" onclick="showcontent('vb')">VB</a></li> <li><a href="javascript:void(0)" onclick="showcontent('erlang')">Erlang</a></li> </ul> </div> <div id="content" region="center" title="Language" style="padding:5px;"> </div> </div>
</body> |
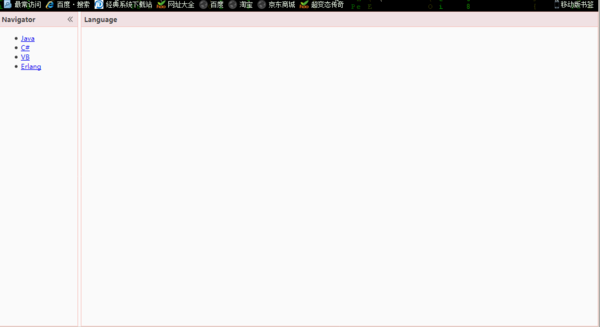
页面效果如下:
希望对你有帮助!
- 2 回答
- 0 关注
- 579 浏览
添加回答
举报