才使用map遍历数组发现不能遍历到数组最后一个元素。如果数组为空,map函数不执行。render() { console.log(this.props.items); var Items=this.props.items.map((i)=>{ return <RecipeItem key={i} id={i} RemoveId={this.handleRemoveId.bind(this)} /> }); console.log(Items); return ( <div id='itemcontainer'> {Items} </div> )}
4 回答
哔哔one
TA贡献1854条经验 获得超8个赞
render() {
return (
<div id='itemcontainer'>
{
this.props.items.length>0 && this.props.items.map((i)=>{
return( <RecipeItem key={i} id={i} RemoveId={this.handleRemoveId.bind(this)}/>)
}
</div>
)
}
一只斗牛犬
TA贡献1784条经验 获得超2个赞
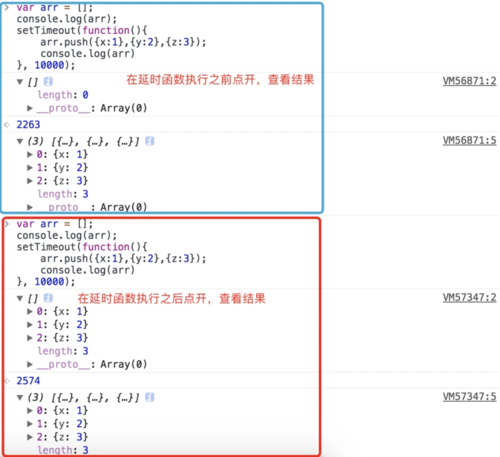
自己试验了一下,查看chrome这个调试工具是在你点开对象的时候去获取当前对象内容的,而不是打印的时候,所以console中打印的比较准确的是对象的摘要信息(也就是可以点击展开的那个),比如上图中的[] 和 (3)[{...},{...},{...}] 分别代表数组里面对象个数为0和3.

添加回答
举报
0/150
提交
取消
