项目改造,后端没有接口文档,只能看着接口写,但是参数不知道要用什么格式,是单纯的对象,FormData,还是json等等的。请问通过浏览器可以看出来吗?
5 回答
侃侃无极
TA贡献2051条经验 获得超10个赞
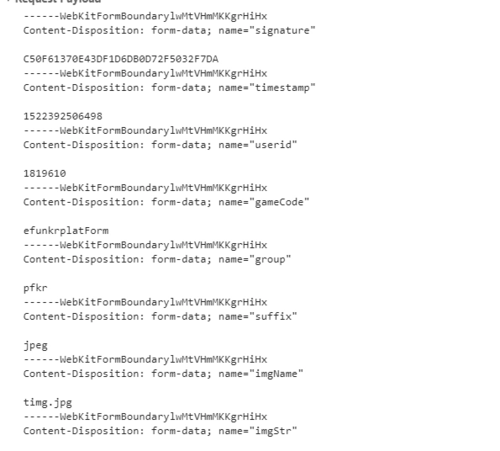
form-data

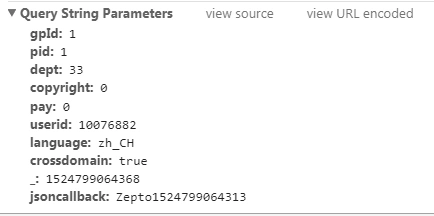
普遍接口参数都是直接传Object,如下:

两年编码经验中,不是form-data的话,其余一律传object过去就行了,json格式的没遇到过~
补充回答
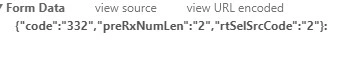
特地改了下项目的接口参数为json对象,如下:
let defaultParams = {
"one": 1,
"two": 2,
"three": 3
}

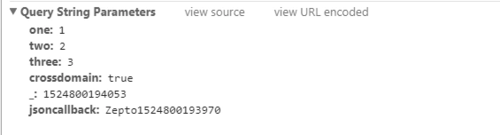
和传普通object,显示是一样的,后端解析应该也是一样的
let defaultParams = {
one: 1,
two: 2,
three: 3
}
添加回答
举报
0/150
提交
取消