13 回答
TA贡献1895条经验 获得超3个赞
刚入vue没多久,所以对有些东西一知半解,
谢谢大家的意见,结合每个回答者的思路,决定这么一种实现方式
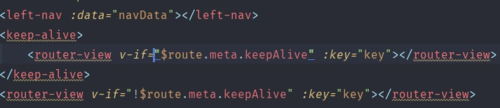
1.登录成功跳转的时候,做路由拦截router.beforeEach,这时候去请求后台数据,返回来该用户对应的整个路由列表
2.跟原来写死的几个不用权限的路由concat起来,在用router.addRoutes方法,实现最终要呈现的路由
3.当然,会有组件去遍历最终的生成routes路由,生成左侧边栏
我会把实际用到的时候发现的坑分享出来,前端小学生谢谢大家
TA贡献1789条经验 获得超10个赞
前面几楼都已经把思路说出来了,基本就是先正常写路由,再根据权限判断是否展示给用户。我补充一个实践的把。
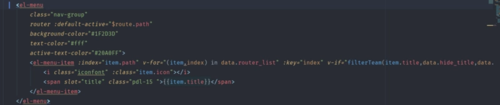
把左侧栏封装成一个组件,比如nav:

2.不同用户传入不同的数据,通过props传值到组件内部,
细节再自己进行处理。
TA贡献1799条经验 获得超6个赞
我之前看过“花裤衩”大神的文档,就是完全前端控制,现在想让后台直接返回数据,然后根据数据去渲染
问题
完全就是前端控制? 没看懂你的意思。
他的逻辑也是后台回来权限数据,然后处理成vue-router需要的数据格式动态add上去。
至于为什么他的demo上是写死,因为没有后台服务,数据都是mock的。
跟你说的 让后台返回数据再根据数据渲染有什么不同?
TA贡献1851条经验 获得超5个赞
两个方案。
方案一,路由全部权限注册,动态获取可显示的导航id,为防止用户直接地址栏输入,加路由拦截器。
方案二,严格按照权限注册路由,在vue实例化之前,异步获取可注册路由,再实行注册
TA贡献1906条经验 获得超3个赞
方案:
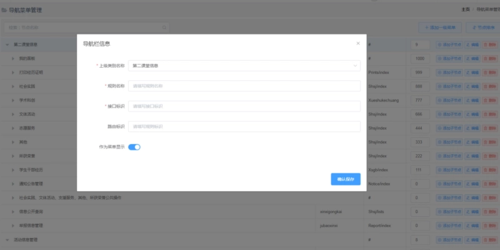
一:用户组管理页面,与左侧到导航管理页面(tree控件,在添加或编辑时可以允许当期那是否显示)
二:用户组里对应用户组权限分配功能,打开可以看到导航管理页面数据(采用tree拉出数据),选择对应的权限赋给用户组
三:后台根据当前用户组的权限,返回对应的数据
四:左侧导航生成



TA贡献1851条经验 获得超4个赞
一般的后台管理系统中都会有这样的需求
1、可以配置角色,每个角色有不同的菜单权限,数据存在数据库中
2、创建用户的时候为用户分配角色
3、用户登录页时后台返回菜单权限(读取)
4、前端根据权限数据渲染菜单
前提如楼上几位所说前端也需要与完整的路由映射
添加回答
举报
