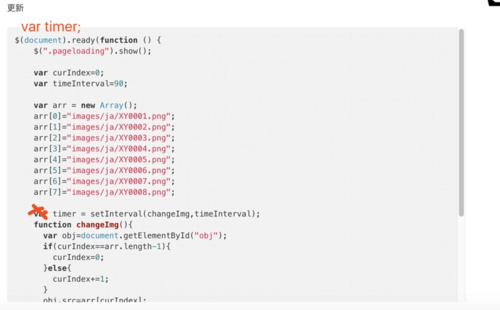
我的代碼結構是這樣我想當on load後,除了fadeOut以外上面的js function也停止,不要再跑。這能夠怎麼寫?更新$(document).ready(function () { $(".pageloading").show(); var curIndex=0; var timeInterval=90; var arr = new Array(); arr[0]="images/ja/XY0001.png"; arr[1]="images/ja/XY0002.png"; arr[2]="images/ja/XY0003.png"; arr[3]="images/ja/XY0004.png"; arr[4]="images/ja/XY0005.png"; arr[5]="images/ja/XY0006.png"; arr[6]="images/ja/XY0007.png"; arr[7]="images/ja/XY0008.png"; var timer = setInterval(changeImg,timeInterval); function changeImg(){ var obj=document.getElementById("obj"); if(curIndex==arr.length-1){ curIndex=0; }else{ curIndex+=1; } obj.src=arr[curIndex]; return changeImg(); }});$(window).on('load', function(){ $(".pageloading").fadeOut(); window.clearInterval(timer);});我這樣的代碼是對的嗎我發現還是怪怪的而且他好像沒有按照順序跑?
2 回答
qq_遁去的一_1
TA贡献1725条经验 获得超7个赞
在定时的地方 var timer = setInterval(changeImg,timeInterval);
在on load之后 window.clearInterval(timer);
(注意timer应该是全局变量,否则onload中会娶不到这个变量)
(补充:)这样试试

添加回答
举报
0/150
提交
取消
