两个div,点击第二个div里面的置顶,会和第一个互换位置,会排到首个位置,如下图以下是代码(已经把css部分代码忽略)模板代码<template> <div> <div class="follow_contents_wrap" v-for="(list,index) in follow_contents" @mouseenter="btnsNow=index" @mouseleave="btnsNow=-1" v-dragging="{ item : list,list : follow_contents }" :key="list.title"> <div class="follow_contents_title_wrap"> <div class="follow_contents_title_left" @click="showList===index ? showList=-1 : showList=index" :style="{borderBottom: '1px solid rgba(240,240,240,'+ changebackgroundopacity +')'}"> <div class="follow_contents_title_icon" :class="index===showList?'':'special_none'"> <em></em> </div> <div class="follow_contents_title_name"> <span> {{ list.title }} </span> </div> <div class="follow_contents_title_counts"> <span> ( {{ list.counts }} ) </span> </div> <div class="div_clear"></div> </div> <div class="follow_contents_title_right" v-show="index===btnsNow"> <div> <span>添加</span> </div> <div :class="index===0 ? 'top_index' : ''" @click=""> <span>置顶</span> </div> <div class="div_clear"></div> </div> </div> <div js部分代码
添加回答
举报
0/150
提交
取消

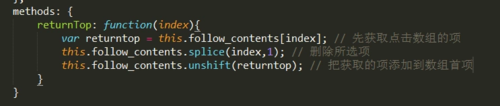
 已经解决,谢谢各位大神,如图
已经解决,谢谢各位大神,如图