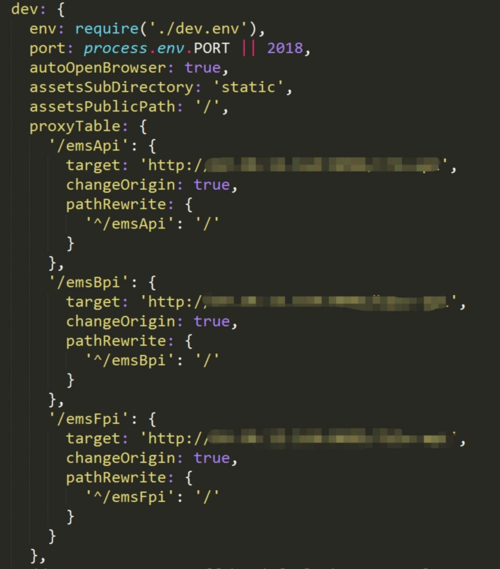
1.公司项目中,部署了两个服务器,一个是保存数据用的(服务器A),另外一个则是用来做一个类似于评估系统的东西(服务器B);现在的问题是我要如何配置axios,才能访问两个服务器的内容,还请大佬们指点一二,小弟感激不尽在config/dev.env.js中配置了 BASE_API: '"http://172.16.0.113:8000"', 这个地址是A服务器的地址,在axios中也配置了 axios.defaults.baseURL = process.env.BASE_API,是否可以通过某种方法动态改变此次请求的url,达到目的?还有就是是否可以使用node作为中间价,转发所有前端请求到后台,通过node来实现多服务器之间的访问?还请各位小伙伴不吝赐!这是接口export const getEva = ()=>axios({ method:'get', url:'/yunhe/assetevaluation',})这是设置的proxyTableproxyTable: { '/yunhe': { target: 'http:172.11.0.11:8080', // 接口域名 changeOrigin: true, //是否跨域 pathRewrite: { '^/yunhe': '' //需要rewrite重写的, } } },请求的时候还是被重定向到了axios.baseurl去了
添加回答
举报
0/150
提交
取消