有这么一个数组[{a: 1}, {b: 30}, {d: 45}, {f: 415}, {cs: 454}];如何可以拿到d的值呢
3 回答
繁星点点滴滴
TA贡献1803条经验 获得超3个赞
这哪里是类数组对象啊,这就是个数组。
let target = arr.find((item) => {
return item.keys().indexOf('d') >= 0
})
target.d
数组:
// 伪代码
let arr = []
arr.a = 1
arr.b = 2
arr.c = 3
// [a:1,b:2,c:3]
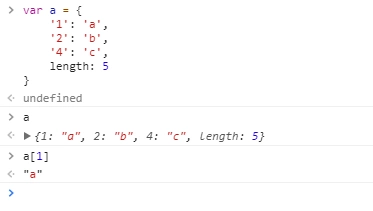
类数组对象:
{
'1': 'a',
'2': 'b',
'4': 'c',
length: 5
}
慕码人2483693
TA贡献1860条经验 获得超9个赞
function getVal (arrLike, key, fallbackVal) {
const result = [...arrLike].find(x => typeof x[key] === 'number')
return result ? result[key] : fallbackVal
}
getVal(arrLike, 'd') // 45
添加回答
举报
0/150
提交
取消