我想要让普通的折线图的x轴(只考虑存在一条X轴的情况)固定在上方,因为x轴默认实在下方的我只想要蓝色这样的轴线,固定在上方。但是,但我只有一条线的时候,我该怎么调参数,让它固定在top的位置?我调了{position: 'top'}就这样了,axisLine和axisTick都在下方,只有文字上去了 - . -。
2 回答
开心每一天1111
TA贡献1836条经验 获得超13个赞
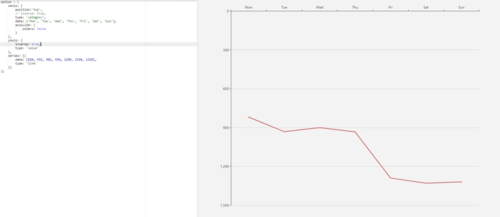
我想,你应该是要这种效果~

option = {
xAxis: {
position: 'top',
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLine: {
onZero: false
}
},
yAxis: {
inverse: true,
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line'
}]
};
添加回答
举报
0/150
提交
取消
