export default class Base extends Component<Props> { constructor(props) { super(props); console.log("Base this",this)//打印this 可以看到箭头函数showToast 但是不能看到renderModal } /* *显示Toast * */ showToast=(msg)=>{ console.log("showToast",this) } /** *显示弹出框 * */ renderModal(contentView, visible, close, animation, customerlayout){ console.log("renderModal",this) } componentDidMount() { } componentWillUnmount() { }}在子类中使用时super.renderModal("hahahhah")//正确 super.showToast("hahahhah")//报错如下打印base的this可以看到箭头函数的名字求详细解释
2 回答
猛跑小猪
TA贡献1858条经验 获得超8个赞
这个和箭头函数没有关系。
其实只有第二种写法是 es6 的 class 语法:
class Base {
constructor() {
console.log("constructor")
}
fn(){
console.log("fn")
}
}
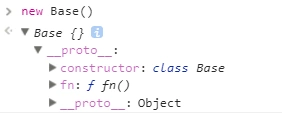
而 class 本质上还是 js 的原型链继承,因此这个函数其实是在 class 实例的原型链上:

而 showToast=(msg)=>{} 语法,虽然 React-Native 可以使用,但是这个需要靠 babel 编译。这个是 Stage 3 的提案 class-fields,也就是曾经被废弃的 Stage2 的 class-public-fields
你可以把字类的 2 个 super 改成 this。
this.renderModal("hahahhah")//正确
this.showToast("hahahhah")//报错如下
慕勒3428872
TA贡献1848条经验 获得超6个赞
添加回答
举报
0/150
提交
取消
