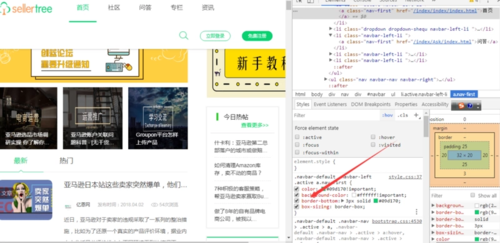
如下图所示,这种下划线是用css还是js写的?就是把鼠标放上去,会显示下划线,打开f12看了一下,没看到怎么弄的。http://www.sellertree.com/ind...
6 回答
杨魅力
TA贡献1811条经验 获得超6个赞
这种样式一般使用css的border属性来实现。
就你的网站我们来分析一下:
底部边框样式:
自行勾选或取消勾选 border-bottom 属性看看效果

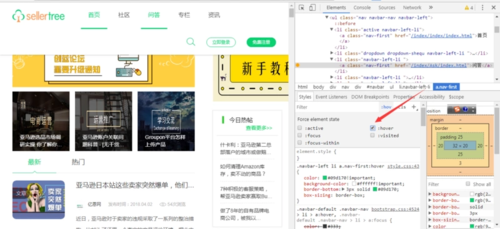
悬浮效果:
自行勾选和取消勾选 hover 看看效果:

我相信经过以上调试与验证,你就知道什么原因了!
希望对你有所帮助!
哔哔one
TA贡献1854条经验 获得超8个赞
<div></div>
div{
border-bottom:1px solid #fff;
}
div:hover{
border-bottom:1px solid green;
}
偶然的你
TA贡献1841条经验 获得超3个赞
css就可以了
border-bottom+hover
需要注意的是,没有Hover的时候也要给border-bottom一个高度,颜色为透明。
这样Hover的时候不会突然就出来一个下边框
莫回无
TA贡献1865条经验 获得超7个赞
用outline会好些,因为outline 不会象border那样影响元素的尺寸或者位置,outline不占据空间。
border 可应用于几乎所有有形的html元素,而 outline 是针对链接、表单控件和ImageMap等元素设计。
添加回答
举报
0/150
提交
取消
