代码如下,anchor是一个map结构,根据id获取anchor中的一个元素,打印anchor.get(id)没有问题,获取anchor.get(id)中存在的属性却是空的,这让我很不明白 function sendLiveOffer(id) { console.log(id) console.log(anchor.get(id)) console.log(anchor.get(id).localDescription) let sdp = anchor.get(id).localDescription let offer = { name: 'anchor', target: id, type: "video-offer", sdp: sdp } console.log('offer 已发出') }
4 回答
喵喵时光机
TA贡献1846条经验 获得超7个赞
如果你了解对象是引用类型你就不会疑惑了。
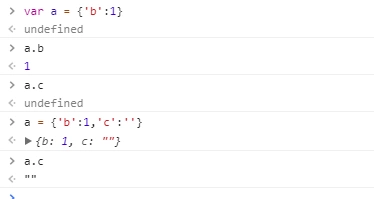
给你段代码参考,还不明白就没辙了:
var o = {a:1, b:{b1:"", b2:""}, c:"testing"};
setTimeout(()=>{o.b = {b1:"hello", b2:"world"}}, 100);
console.log(o);
console.log(o.b);
添加回答
举报
0/150
提交
取消