问题:下面的代码中的两个map方法里我该怎么写才能实现我代码注释的需求?在不使用ES6的情况下oldArray:[ { name:'i m name', num:230 }, { name:'i m name', num:230 }, { name:'i m name', num:230 }]var newArrayOne = oldArray.map(function(){ // 回调函数代码 //这里我想返回以 oldArray['name']值组成的数组})var newArrayTwo = oldArray.map(function(){ // 回调函数代码 //这里我想返回以 oldArray['num']值组成的数组})function todo(newArrayOne,newArrayTwo){ //传入两个数组参数 //do something}
5 回答
12345678_0001
TA贡献1802条经验 获得超5个赞
var newArrayOne = oldArray.map(function(v){
return v.name
})
var newArrayTwo = oldArray.map(function(v){
return v.num
})
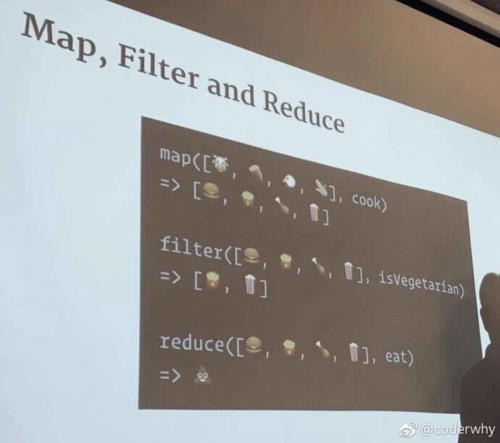
顺便贴一张微博偷来的图。。

料青山看我应如是
TA贡献1772条经验 获得超8个赞
map() 方法创建一个新数组,其结果是该数组中的每个元素都调用一个提供的函数后返回的结果。
返回值是一个新数组
var newArrayOne = oldArray.map(function(e){
return e.name //把他name作为返回值就ok了。。。
})
添加回答
举报
0/150
提交
取消
