虽然没写手机页面只写的pc页面,但是为什么会多出来这些空白部分啊,也什么都没有https://mamba-working.github....预览地址在这里
7 回答
智慧大石
TA贡献1946条经验 获得超3个赞
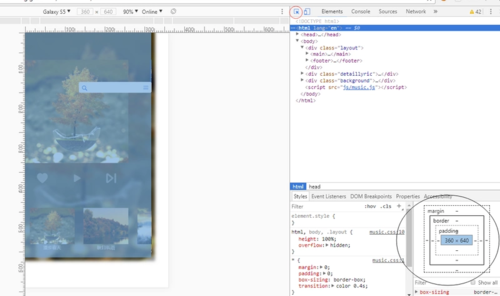
在手机上看的,没法精确定位问题所在行。
这种情况一般是页面中某个或某些元素宽度超过 100% ,而页面主体的宽又定义为了 100% 或者没有定义默认为 body 宽,导致的。
解决办法即为找到那些宽度超出 100% 的元素,调整之。
简单粗暴的,也可以直接设置 body 的 overflow-X 为 hidden
猛跑小猪
TA贡献1858条经验 获得超8个赞


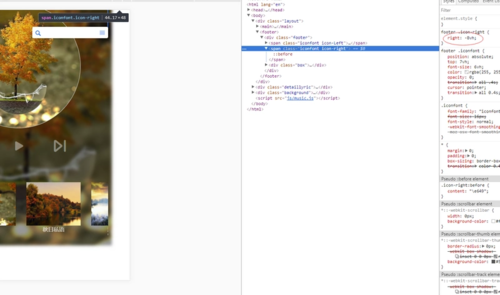
有上面两张图可以看到,由于超出的部分是 icon-right部分与最后一个li被挤下去了造成的。去掉icon-right问题解决了。但是这是治标不治本,除了以上两个,还有section中基本信息的内容都溢出了,移动端布局是需要重新优化下。还有一个,如果是想弄一屏显示的,body除了高度100%,宽度也要设置100%,这样才会超出布局,影响布局。
添加回答
举报
0/150
提交
取消