window.onload = function(){ var el = document.getElementById("id"); el.onclick = function(){ alert(el.id); }}window.onload=function outerFunction(){ var obj = document.getElementById("element"); obj.onclick=function innerFunction(){};}这段代码看起来没什么问题,但是obj引用了document.getElementById(“element”),而document.getElementById(“element”)的onclick方法会引用外部环境中的变量,自然也包括obj,请问怎么理解这个两个循环引用?
2 回答
白衣染霜花
TA贡献1796条经验 获得超10个赞
守着星空守着你
TA贡献1799条经验 获得超8个赞
自己用V8测试了一下,垃圾回收的时候外部环境的作用域并不会全部保留,只会留下函数引用的变量,估计是做了变量分析优化。
obj.onclick=function innerFunction(){},innerFunction函数并没有引用什么。
循环引用类似
var o = {}; var o2 = {};
o.a = o2; // o 引用 o2
o2.a = o; // o2 引用 o在使用计数清除法的时候这个变量就永远不会清除掉。以前大多是直接给变量赋值null的方式来清除。
从2012年起,所有现代浏览器都使用了标记-清除垃圾回收算法。
这个算法把“对象是否不再需要”简化定义为“对象是否可以获得”。
这个算法假定设置一个叫做根(root)的对象(在Javascript里,根是全局对象)。定期的,垃圾回收器将从根开始,找所有从根开始引用的对象,然后找这些对象引用的对象……从根开始,垃圾回收器将找到所有可以获得的对象和所有不能获得的对象。
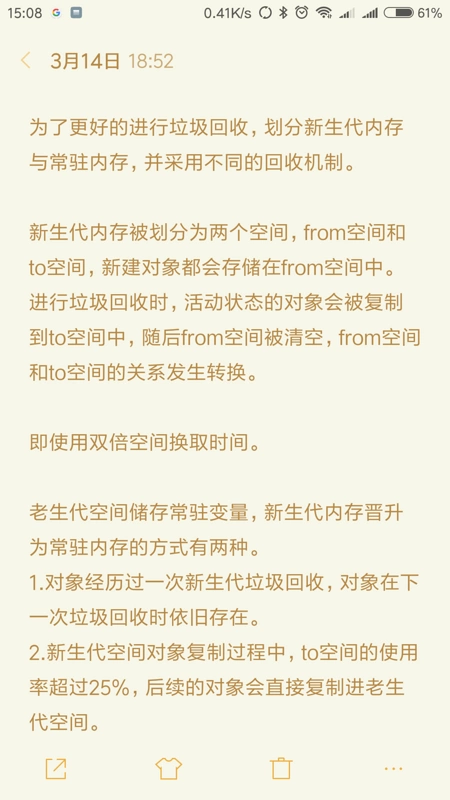
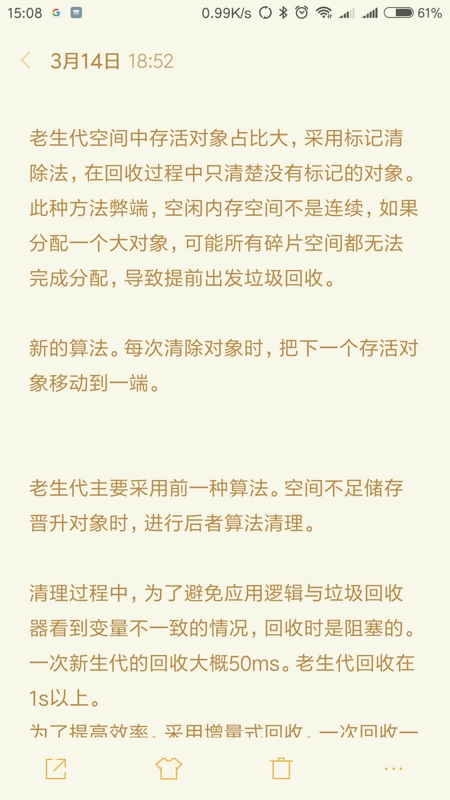
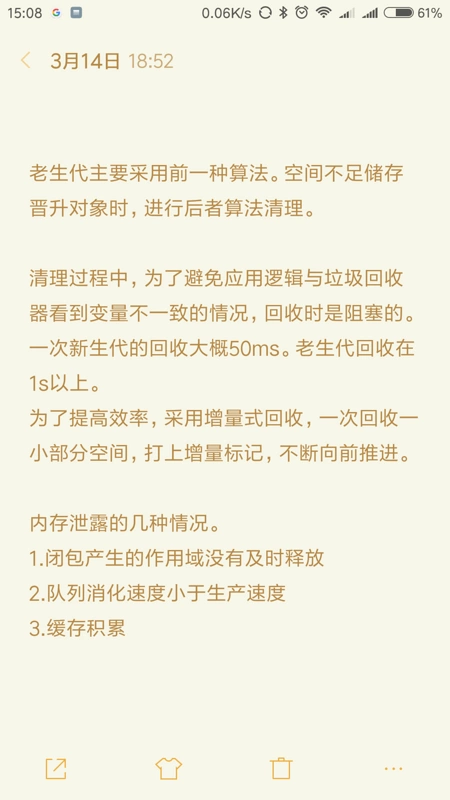
看《Node深入浅出》垃圾回收笔记:



添加回答
举报
0/150
提交
取消
