7 回答
TA贡献1859条经验 获得超6个赞
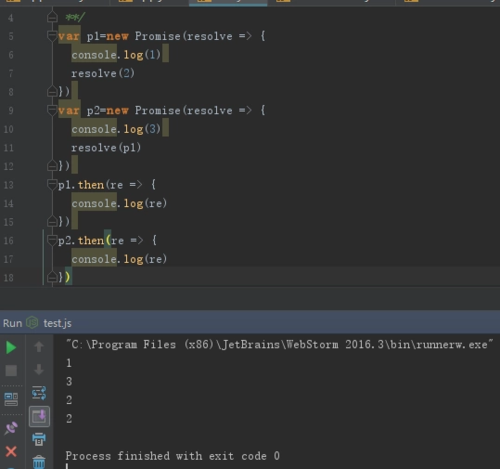
第一步,初始化p1
打印 1
第二步,初始化p2
打印 3
第三步,执行p1的then方法
打印 2
补充说明:
修改上面最后一步:
第四步:执行p2的then方法,在此方法中又调用p1,此时,p1已经处于resolved状态,所以返回2.
打印 2.
Promise对象是浏览器打印出来,node中执行并没有。详细解决请参考@toBeTheLight 的回答。

TA贡献1815条经验 获得超6个赞
js的事件循环机制可以看这个浏览器和Node不同的事件循环(Event Loop)
剩下的就是resolve(promise)和resolve(1)的问题了。
浏览器比node会多输出一个promise对象,你可以把它理解为整个代码块的返回值,它应该是最后一个语句的.then的返回值。具体解释见另一个答案下的评论。
TA贡献1802条经验 获得超6个赞
其实有两个栈
开始执行主栈,p1执行,输出1,resolve的后面的then放在次栈中
p2执行,输出3,,resolve的后面的then放在次栈中
主栈里的执行完后,再去顺序执行次栈里的
这两个栈其实有专有名词的,忘了叫啥了
TA贡献1817条经验 获得超14个赞
p1和p2的new操作是在js主线程上执行,按照先后顺序同步的方式执行你传给promise的函数,而promise实例p1和p2中then方法注册的回调任务是异步执行的,所以先输出1和3。而又因为p2必须等p1 resolve之后才能执行then逻辑,所以一定是先输出p1的2,等p1 resolve之后,p2才会resolve,然后执行p2的then逻辑在输出一个2.
TA贡献1796条经验 获得超4个赞
添加回答
举报
