如何每次点击按钮上传一张图片,把图片排列显示,点击一次上传,向右显示这次选择的图片?我现在点击一次之后会在原位置覆盖上次的图片,不想覆盖。html:js:
1 回答
阿波罗的战车
TA贡献1862条经验 获得超6个赞
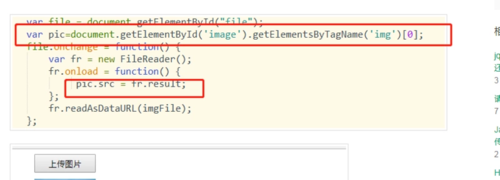
在这个方法里,你一直调用的是页面中的 #image 里面的 img 标签, 每次上传成功都是把img Src 替换掉了,想达到需要的效果只需重新创建 img 标签 append到 #image中就行了

把第一个删除掉。在change事件里创建新的 img标签,然后在onload中赋值新创建的img标签的src ;
(可能会出现的问题: 上传失败依然创建了一个空的img 标签,这里你做下处理就好了)
添加回答
举报
0/150
提交
取消
