https://forbusiness.snapchat....下面封面那邊,移過去後字會出現白底,原本沒有出現也會出現 READ MORE我嘗試解析他的css,但我完全看不懂
1 回答
扬帆大鱼
TA贡献1799条经验 获得超9个赞
一、你标题的“移”字打错了。
二、提问这种问题最好带截图,方便快速定位。
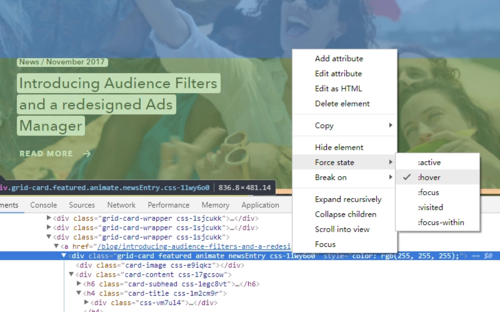
三、通过浏览器控制台可以看出,这和 JS 无关,纯 CSS 代码。

四、鼠标移上去时对应的CSS代码,是通过 :hover 选择器实现。比如说链接 a 标签默认黑色,鼠标移上去变成红色,是这样写的:
a {color:black}
a:hover {color:red}
五、鼠标移上去,文字标签出现白底,隐藏的 READ MORE 显示,这是通过 :hover 选择器实现。而白底由左向右铺满,并且整体由下往上移动,这是通过 transition 过渡效果实现。
添加回答
举报
0/150
提交
取消
