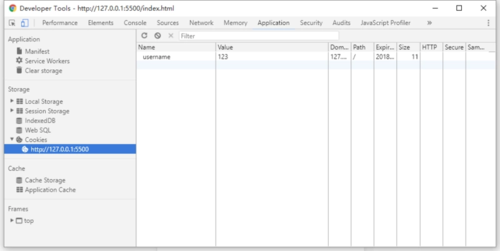
<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><head><script>function setCookie(cname,cvalue,exdays){ var d = new Date(); d.setTime(d.getTime()+(exdays*24*60*60*1000)); var expires = "expires="+d.toGMTString(); document.cookie = cname+"="+cvalue+"; "+expires; console.log(document.cookie);}function getCookie(cname){ var name = cname + "="; var ca = document.cookie.split(';'); for(var i=0; i<ca.length; i++) { var c = ca[i].trim(); if (c.indexOf(name)==0) { return c.substring(name.length,c.length); } } return "";}function checkCookie(){ var user=getCookie("username"); if (user!=""){ alert("欢迎 " + user + " 再次访问"); } else { user = prompt("请输入你的名字:",""); if (user!="" && user!=null){ setCookie("username",user,30); } }}</script></head> <body onload="checkCookie()"> <button type="button" onclick="checkCookie()"></button></body> </html>按照我对这段代码的理解应该是设置了cookies之后,在30天内的有效期内都能检测到username,第一次输入后,有效期内就不应该再输入了。但是为什么会在弹出prompt框让我再次输入;我也在控制台里打断点看了代码的执行情况,发现setCookie的function里的console.log(document.cookie);执行出来的结果为'',按理说进入页面输入了username之后,username的cookie应该存在。。。。。。。。。。。为什么会这样啊,小白求指教?实在是想不明白补充图片:
添加回答
举报
0/150
提交
取消