我现在打包之后dist里面的图片路径变成这样了用的是自带的html-loader{ test: /\.html$/, use: { loader: 'html-loader', options: { // ignoreCustomFragments: [], // root: path.resolve(__dirname, 'src'), // attrs: ['img:src'] } }}src下图片路径dist下的图片路径路径虽然是可以显示,项目也能运行,但是个人有强迫症,想让dist下的图片路径和src的一样,有没有搞定过这个问题
6 回答
开心每一天1111
TA贡献1836条经验 获得超13个赞
更新: 最后使用相对路径“/”解决
我是用了html-loader和ExtractTextPlugin插件,因为html-loader也会走url-loader,所以在打包的时候会出现html里面的img路径与css里面引用的图片的路径经常会有问题,比如一个是../assets一个是./assets,很头疼,最后解决办法是在ExtractTextPlugin > options里面加上publicPath。
慕桂英3389331
TA贡献2036条经验 获得超8个赞
富国沪深
TA贡献1790条经验 获得超9个赞
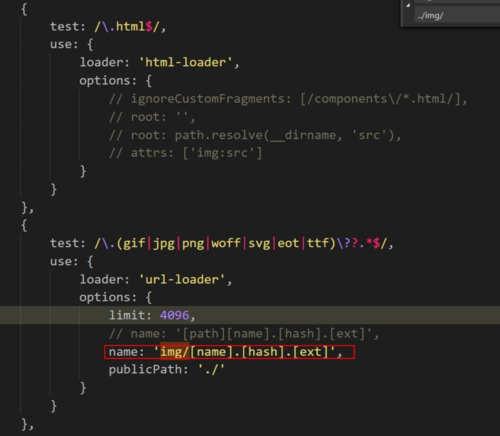
问题已经搞定了,直接修改url-loader的输出路径就行了

另外,不知道谁误导的,网上都说用html-withimg-loader才能搞定。。。根本没这个必要再加个loader,直接用html-loader就行了
子衿沉夜
TA贡献1828条经验 获得超3个赞
添加回答
举报
0/150
提交
取消
