如题,自己没事找事想在es6的class中使用箭头函数。(其实是想在react中组件类中使用箭头函数,这样就不用每个事件处理方法去bind(this)了)。但是遇到代码报错问题让我非常头疼,我按照网上找的资料的说法大致对babel对配置做了如下处理,如presets选项增加stage-3,增加plugin等,可是报错问题还是存在。请教各位有没有可以实现的解决方案?
5 回答
翻翻过去那场雪
TA贡献2065条经验 获得超14个赞
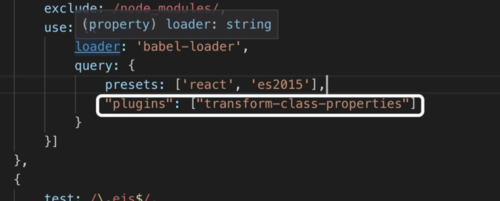
第一张图应该是 vsc 编辑器自己的检查,在设置里面关掉就好,第二张图貌似代码写错了吧,ES6 里面 class 往实例上面加方法语法是:
class A {
a = () => {}
}
往构造函数上面加静态方法是用 static 关键词,貌似不支持用冒号的写法。
如果还有问题可以贴一下 .babelrc 的配置
慕村225694
TA贡献1880条经验 获得超4个赞
是我写法上的问题,应采用这样的写法,函数名后面跟=而不是:
class A {
a = () => {}
}
此外,webpack中babel也得做配置,增加一个plugin,否则项目编译阶段仍然报错。

添加回答
举报
0/150
提交
取消
