碰到这样的一个问题,利用es6的可变参数方式给函数参数赋值,例如;function log1(msg, ...params){console.log(msg, params);}log1("fff%d%d%d",12,3,4);输入的结果为:fffNaN%d%d跟实际想要的结果不一样,想要的结果是fff%d%d%d [12,3,4]请问该怎么处理?
2 回答
梵蒂冈之花
TA贡献1900条经验 获得超5个赞
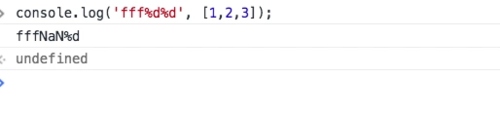
console.log有格式化输出的功能,你这刚好触发它的这个功能
可以这样,输出两次
console.log(msg);
console.log(params)
白猪掌柜的
TA贡献1893条经验 获得超10个赞

问题的根本原因在于console.log这函数,而不是rest参数
function log(first, ...rest) {
console.log(first);
console.log(rest);
}
你可以试下它是正常的。
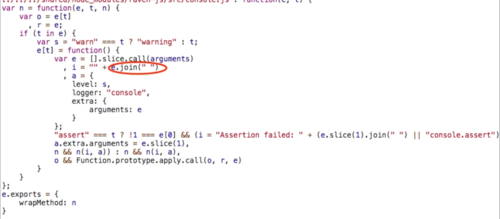
console.log源码有兴趣可以看一下

%d表示的是占位符,而你现在传入的第二个参数,也就是rest参数是一个数组,所以被解释成了NaN。
而如果正常的话应该是这样: console.log('fff%d%d%d',2,3,4); // fff234;
添加回答
举报
0/150
提交
取消
