JavaScript中innerText和innerHTML的区别
3 回答
凤凰求蛊
TA贡献1825条经验 获得超4个赞
innerText返回或者设置DOM元素的文本
innerHTML返回或者设置DOM元素的子元素
1,返回值的区别
12345678
<div id="div1"> <p>文本信息</p></div><script> var div =document.getElementById("div1"); var text = div1.innerText; // text --》文本信息 var html= div1.innerHTML; // html--》 <p>文本信息</p></script>
区别:取值时 innerText会把只会获取节点里面的文本信息,而innerHTML 会获取节点下面的所有标签。
2、设置值得区别
123456
<div id="div1"></div><script> var div =document.getElementById("div1"); div1.innerText= '这里是文本信息换行'; //看效果一 div1.innerHTML= '这里是文本信息换行';//看效果二</script>
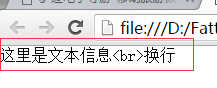
效果一
效果二
区别:设置值时 innerText会把html标签当做普通的文本显示,而innerHTML 则不会。
添加回答
举报
0/150
提交
取消