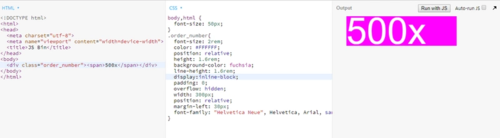
我现在有一个div 设置了高度和文字大小,我想让文字充满这个div.order_number{ font-size: 80px; color: #FFFFFF; position: relative; height: 80px; background-color: fuchsia; line-height: 80px; display:inline-block; padding: 0; overflow: hidden; width: 300px; position: relative; margin-left: 30px; margin-top: 30px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif }没变化 .order_number{ font-size: 80px; color: #FFFFFF; position: relative; background-color: fuchsia; line-height:1; overflow: hidden; width: 300px; position: relative; margin-left: 30px; margin-top: 30px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif } .order_word { }
添加回答
举报
0/150
提交
取消