3 回答
TA贡献2036条经验 获得超8个赞
有的浏览器只要写disabled,checked就可以了,而有的要写成disabled ="disabled",checked="checked",比如用attr("checked")获取checkbox的checked属性时选中的时候可以取到值,值为"checked"但没选中获取值就是undefined。
jq提供新的方法“prop”来获取这些属性,就是来解决这个问题的,以前我们使用attr获取checked属性时返回"checked"和"",现在使用prop方法获取属性则统一返回true和false。
那么,什么时候使用attr(),什么时候使用prop()?
1.添加属性名称该属性就会生效应该使用prop();
2.是有true,false两个属性使用prop();
3.其他则使用attr();
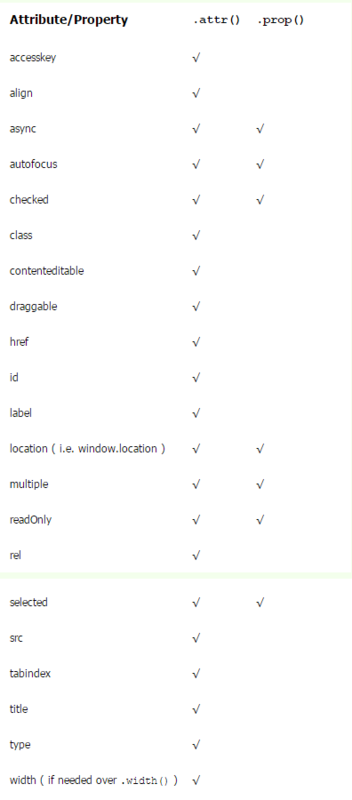
以下是官方建议attr(),prop()的使用:
TA贡献1858条经验 获得超8个赞
一、attr(name|properties|key,value|fn)
概述:
设置或返回被选元素的属性值。
参数
name:类型String
属性名称
properties:类型Map
作为属性的“名/值对”对象
key,value:类型String,Object
属性名称,属性值
key,function(index, attr):类型String,Function
1:属性名称。
2:返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。
示例
参数name 描述:
返回文档中所有图像的src属性值。
| 12 | jQuery 代码:$("img").attr("src"); |
参数properties 描述:
为所有图像设置src和alt属性。
| 12 | jQuery 代码:$("img").attr({ src: "test.jpg", alt: "Test Image" }); |
参数key,value 描述:
为所有图像设置src属性。
| 12 | jQuery 代码:$("img").attr("src","test.jpg"); |
参数key,回调函数 描述:
把src属性的值设置为title属性的值。
| 12 | jQuery 代码:$("img").attr("title", function() { return this.src }); |
二、prop(name|properties|key,value|fn)
概述
获取在匹配的元素集中的第一个元素的属性值。
随着一些内置属性的DOM元素或window对象,如果试图将删除该属性,浏览器可能会产生错误。jQuery第一次分配undefined值的属性,而忽略了浏览器生成的任何错误
参数
name:类型String
属性名称
properties:类型Map
作为属性的“名/值对”对象
key,value:类型String,Object
属性名称,属性值
key,function(index, attr):类型String,Function
1:属性名称。
2:返回属性值的函数,第一个参数为当前元素的索引值,第二个参数为原先的属性值。
示例
参数name 描述:
选中复选框为true,没选中为false
| 12 | jQuery 代码:$("input[type='checkbox']").prop("checked"); |
参数properties 描述:
禁用页面上的所有复选框。
| 1234 | jQuery 代码:$("input[type='checkbox']").prop({ disabled: true}); |
参数key,value 描述:
禁用和选中所有页面上的复选框。
| 123 | jQuery 代码:$("input[type='checkbox']").prop("disabled", false);$("input[type='checkbox']").prop("checked", true); |
参数key,回调函数 描述:
通过函数来设置所有页面上的复选框被选中。
| 1234 | jQuery 代码:$("input[type='checkbox']").prop("checked", function( i, val ) { return !val;}); |
TA贡献1735条经验 获得超5个赞
根据官方的建议:具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop(),其他的使用 attr()
- 3 回答
- 0 关注
- 615 浏览
添加回答
举报