<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Document</title></head><body> <ul id="color-list2"> <li id="addEvent">red</li> <li id="on_click">yellow</li> </ul> <script type="text/javascript"> (function() { on_click.onclick = function() { alert("我是click1"); }// color-list2.style.color = 'blue'; on_click.style.color = 'red'; })(); </script></body></html>问题:这段代码为什么可以正确运行?我认为on_click应该是未定义的,但没有报错,所以我猜测js中可以直接用id当选择器,但是如果我的猜测正确,那为什么我注释的那句会报错?真的搞不懂什么原因?求指教
5 回答
三国纷争
TA贡献1804条经验 获得超7个赞
这个一开始是 IE 为了方便提供的支持,后来火狐、Chrome 都跟进了。
而且不止 id,name 也可以,只要不和 js 内置属性或全局变量重名就会自动挂载。
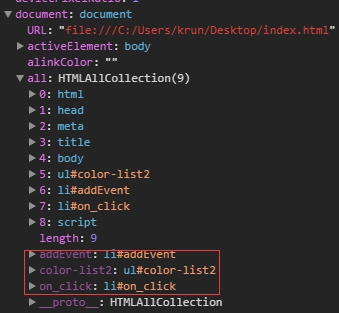
Chrome v64.0.3282.140 下的话在 window / document / all 路径下:

但是这个进没进标准还不知道,最好别用不然以后标准不让用浏览器一更新你的代码就 gg 了。
添加回答
举报
0/150
提交
取消
