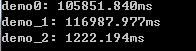
关于函数变量以下两个例子哪个会更优化一点var i = 0, len = 1000*1000*1000, x = 2, y = true, z ='3.2';//demo0var demo = function(a, b, c) { return a*b*c; };console.time('demo0');for (i = 0 ;i < len; i++) { demo(x, y ,z);}console.timeEnd('demo0'); //demo1var demo = (function(a, b, c) { return a*b*c; }).bind(null, x, y ,z);console.time('demo1');for (i = 0 ;i < len; i++) { demo();}console.timeEnd('demo1'); //demo2demo = function() { var a = x, b = y, c = z; return a*b*c; };console.time('demo2');for (i = 0 ;i < len; i++) { demo();}console.timeEnd('demo2');这三个例子的区别在于变量。实际上第三种最快。为什么呢?我在nodejs里执行的结果在浏览器中执行的结构
添加回答
举报
0/150
提交
取消