如图的正则是可以拿到这一步,但是该怎么正则是拿到src里面的值跟strong标签里面的值到一个数组
$s='<img src="/image/1.png"/>
<strong>123456</strong>
<img src="/image/2.png"/>
<strong>654321</strong>';
// 切割图片
preg_match_all('#<strong>([^"]+?)</strong>|src="([^"]+?)"#',$s , $pic);
$picArr=$pic[0];
var_dump($picArr);
2 回答
杨__羊羊
TA贡献1943条经验 获得超7个赞
要不你分两句来写吧。
$s='<img src="/image/1.png"/>
<strong>123456</strong>
<img src="/image/2.png"/>
<strong>654321</strong>';
// 切割图片
// preg_match_all('#<strong>([^"]+?)</strong>|src="([^"]+?)"#',$s , $pic);
$regex1 = "/<strong>(.*?)<\/strong>/";
$regex2 = "/src=\"(.*?)\"/";
preg_match_all($regex1, $s, $matche1);
preg_match_all($regex2, $s, $matche2);
echo '<pre>';
var_dump($matche1);
echo '<pre>';
var_dump($matche2);
或者 $regex1 = "/<strong>(.*?)<\/strong>|src=\"(.*?)\"/";
慕哥6287543
TA贡献1831条经验 获得超10个赞
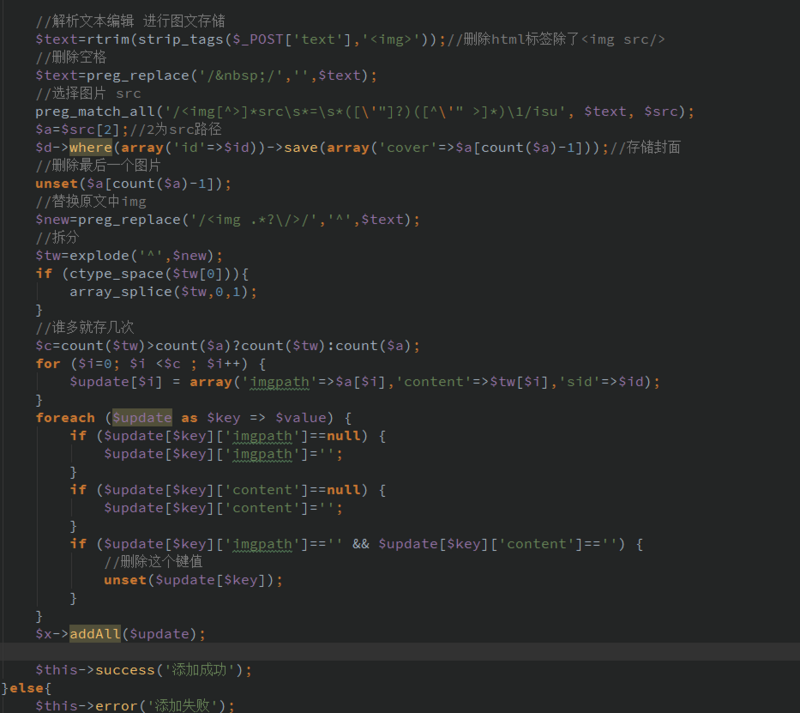
这是我以前写的 图文分离存储的。也没有实现图片和文字的对应,只能实现图文图文,大概只能这样了,图文不是为了网页的呈现,是为了给app前端的json数据,不然都不用分离
- 2 回答
- 0 关注
- 1325 浏览
添加回答
举报
0/150
提交
取消
