做一个简单的图片上传功能,用基础的input file类型来进行上传图片,后台始终获取不到数据,我前台有打印出来一些数据,但是formData对象的值始终为空,代码如下:
onUpload(e){
let self = this;
let file = e.target.files[0];
let param = new FormData();
console.log(param);//FormData {}
param.append('file',e.target.files[0]);
console.log(param);//FormData {}
param.append('chunk','0');
console.log(param.get('file'));//file对象
let config = {
headers:{'Content-Type':'multipart/form-data'}
}
console.log(param);//FormData {}
axios.post('/api/editreturn/',param,config).then(function(response){
console.log(response);
}).catch(function(err){
console.log(err)
})
},
下面是依次打印出来的数据,最后一个是后台返回的数据
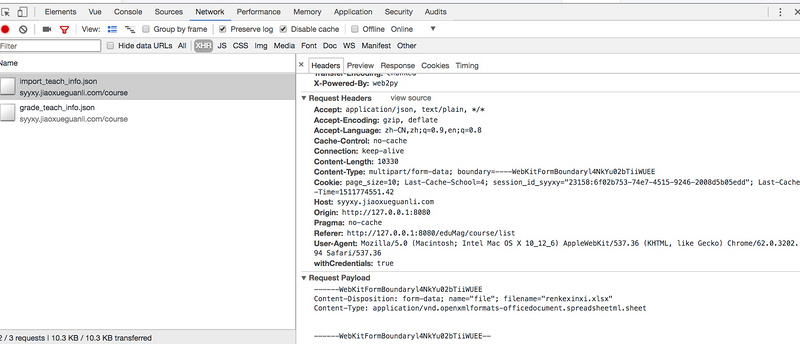
下面是传递到后台的请求头内容
求教:为什么formData的值总是为空?这样写图片上传的功能不对吗?
- 6 回答
- 0 关注
- 952 浏览
添加回答
举报
0/150
提交
取消