css
.app-homework-arrange .arrange-header .header-item > ul >li:last-child{
color: red;
border-bottom: 1px dashed #cac8c9;
}
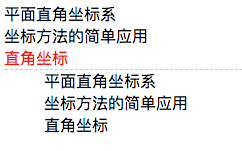
没有效果
有效果
3 回答
- 3 回答
- 0 关注
- 448 浏览
添加回答
举报
0/150
提交
取消