在 vue-cli 创建的项目中,创建了一个 BaseService.js :export default class BaseService{}然后有一些其他的 Service 去继承 BaseService:UserService.js:import BaseService from './BaseService';console.log(`UserService : ${BaseService}`);export default class UserService extends BaseService {}TestService.js:import BaseService from './BaseService';console.log(`TestService: ${BaseService}`);export default class TestService extends BaseService {}然后结果是:UserService 能引入 BaseService , TestService 那边为 undefined ;如果 UserService 不引入 BaseService , 只有 TestService 引入的话, TestService 就能引入成功!?就好像是这个 BaseService 只能被引入一次? What?请问各路大大,这是什么情况?
1 回答
梦里花落0921
TA贡献1772条经验 获得超6个赞
class肯定可以被引用多次的,在入口文件导入两个模块。
import './UserService'
import './TestService'
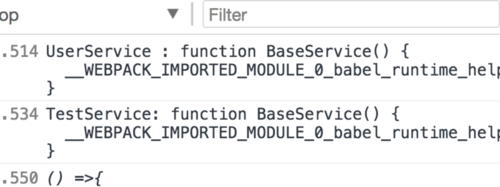
两个都有输出,如下所示。

添加回答
举报
0/150
提交
取消
