仿照MADNESS官网完成首页
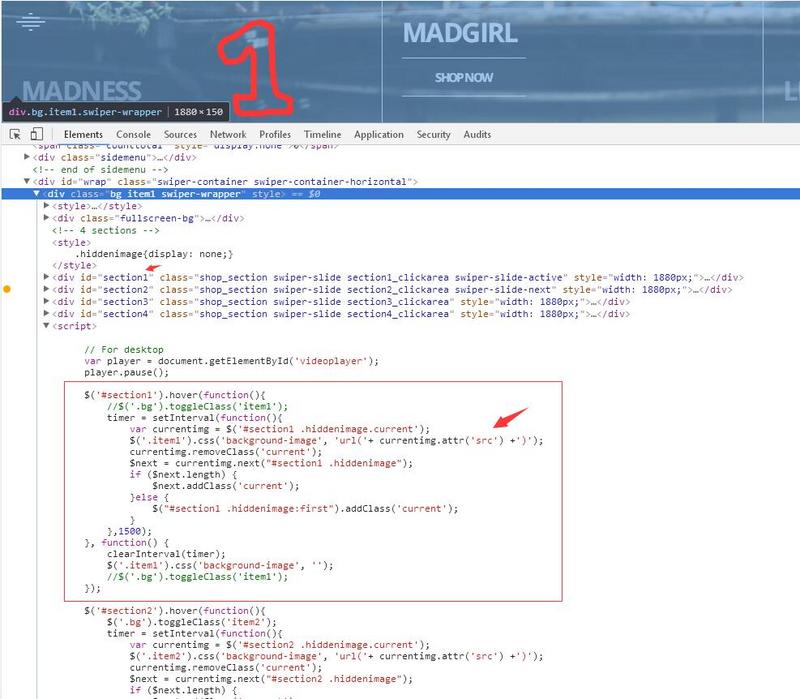
首页均分成了四个div(一个父div,下面按照25% float:left ),每经过一个DIV 鼠标滑过更改图片(个人思路)但目前情况是在每个div里添加图片都不能全屏显示 只能在均分的DIV里显示
网上搜了鼠标滑过更改图片但还是不能全屏显示。。。是不是一开始的思路就是不对的?附上https://www.mdnsonline.com/同问如何显示一组照片+视频 每次滑过视频就暂停 下次滑过就接着上次的视频顺序播放?
6 回答
守着星空守着你
TA贡献1799条经验 获得超8个赞
思路错误,其实并不是每个DIV下面加了4个图,在4个DIV的下层有1个DIV是用来放置全屏图片(用定位使其全屏)。滑过4个DIV的时候执行命令更换全屏DIV的图片然后执行图片轮播,视频那个是视频执行完结束视频,替换成一张图。
- 6 回答
- 0 关注
- 1271 浏览
添加回答
举报
0/150
提交
取消