4 回答
TA贡献1936条经验 获得超6个赞
js 引擎在执行时,遇到 {,至少有两种选择,
当做语句块的开始
当做对象字面量表达式的开始
但是,默认情况下,是当做语句块的,所以
{}.toString()
会报错:Unexpected token .
因为实际上浏览器执行的可能是这样:
{}//空语句块
.toString()//另外一条错误的语句
如果要让 js 引擎认为 { 是一个对象字面量表达式的开始,一般就是加 (),这个时候,js 引擎就知道()里的是表达式,所以当做表达式来解析,所以
({}).toString()
就不会报错;
[].toString()
这个不报错,很正常,因为这里没有歧义,肯定是数组字面量表达式
var a= {}; a.toString()//不报错
这个不报错,更正常了,没有歧义,分号表示有两条语句,虽然放在同一行,不影响,因为有分号;
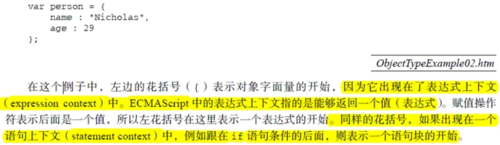
我来给你看看书上是怎么说的:

不过具体解析的时候,chrome 还有点特殊的,详情戳这
JavaScript高级程序设计-第3版-中 p84
TA贡献1820条经验 获得超10个赞
因为{}被解析为代码语句了,所以跟{}不构成关系,而.toString()不是完整的一行代码语句了。
括号里不能包含语句,所以被解释成表达式。
只要能让{}不产生歧义地认为是表达式,就不会报错了,例如:
({}).toString();
({}.toString());
1 * {}.toString();
+{}.toString();
~{}.toString();
-{}.toString();
1 / {}.toString();
这也是立即执行函数为什么不报错的原因。
function(){}(); // function(){}被解析为语句,()内不能为空,所以报错
(function() {})(); // 通常写法,可读性好。后面两行写法不推荐
(function() {}());
+function() {}();
new function() {}();
添加回答
举报
